Making a decision around IT and/or product investments can be a daunting task, as it comes with high level of accountability and risks for which you’ll need to do a thorough assessment of likelihood & impact.
This decision making process is something that although might fall within your responsibilities, it’s likely that you’ll need to meet up with stakeholders, present a technical business plan, get agreements, share a vision and roadmap, and make sure everyones has visibility on the tech strategy plan you have set up for the organization, your account, or your project.
Platform Roadmap 4-Quadrant Diagram
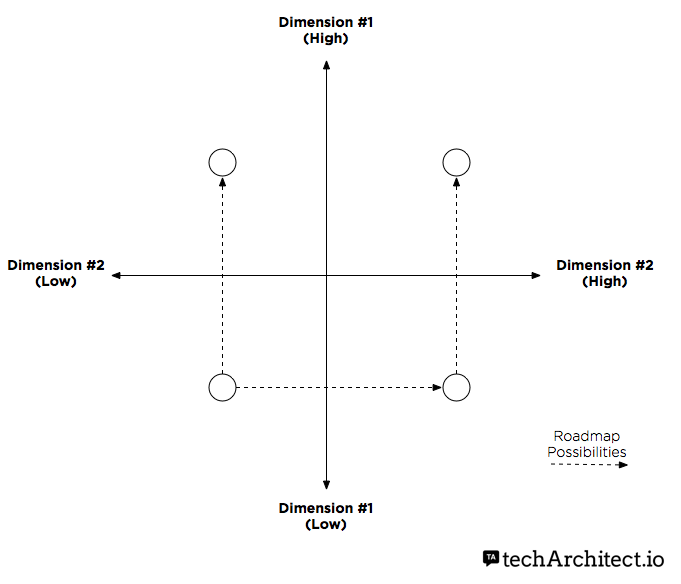
One tool that I have created and used in the past is a 4-quadrant-type diagram that compares 2 key dimensions or priorities on its 2 axis. Which 2 dimensions is up to you. The generic form of this 4-quadrant diagram will look something like Fig.1. below.

For illustration purposes, let’s use the following 2 dimensions being evaluated for a PHP-based web experience platform.
- UI Vision: Website visual / experience complexity
- Architecture maturity: monolith vs. decoupled/headless architecture
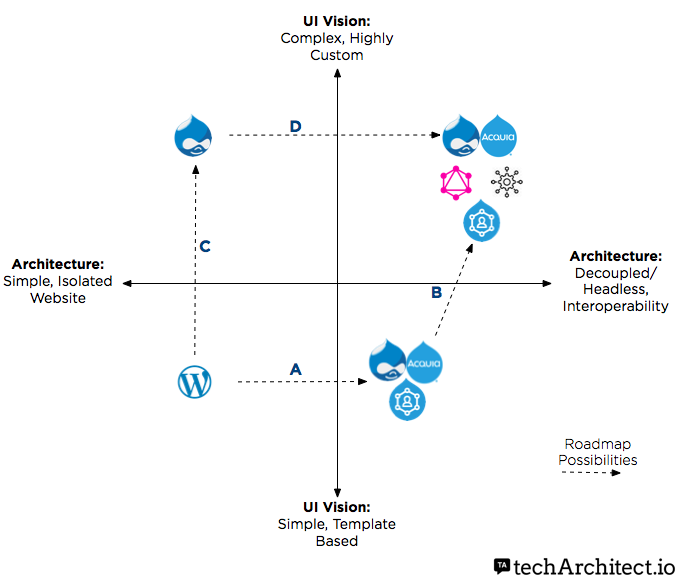
The updated diagram would look something like Fig.2.

Reading the Diagram
- Let’s say you are tempted to make a platform recommendation solely based on initial UI complexity.
- If the site is super simple, the budget is low, or you and/or your client are fine with using pre-existing templates, then you’ll most likely lean towards WordPress.
- On the other hand, if the solution requires tons of custom development, complex workflows and extensibility, you are probably better off with a Drupal solution.
Starting Point – WordPress
- If you start with WordPress (bottom-left quadrant), you have to ask yourself about the future, to assess the scalability and flexibility of your approach. Facing such questions, you will be faced with the following possibilities:
- A) If your vision is to move towards a headless architecture in the future, or to one with content syndication, how soon does this vision need to be realized? If it’s not that far away, maybe path A proves too costly and complex (refactoring / migration from WordPress to Drupal). Maybe you’ll get a better ROI making the initial investment in a Drupal + Acquia + Content Hub solution.
- B) What if your vision is a high performing, multi-channel, easy-iterative platform? Then your roadmap would probably move you towards a GraphQL + microservices architecture. Is this path too costly? Are you better off starting off on the top-right quadrant? Or maybe your roadmap and budget allows for an organic evolution in the architecture.
- C) If your organization or your client does not have any immediate or future need for headless/decoupled architectures, the only question you would ask yourself is if the UI and the experience might outgrow WordPress in the near future. Today, WordPress might check all the boxes, but what about 6 months from now, or a year?
Starting Point – Drupal
- On the other hand, if you start with Drupal, you’ll have to ask yourself similar questions around the architecture approach. Is the future one about content syndication and decoupled architectures (path D)? Or is it fine keeping everything in Drupal? What would be the cost of decoupling Drupal in the future? How can you create an architecture that has “evolutionary” as one of its key design principles?
Use Cases
This approach and diagram can be used in several scenarios and needs, including:
- Platform investment decisions
- Product feature/functionality prioritization
- Architecture approach and evolution
Benefits & Usefulness
- View possible options for your starting point
- Visualize evolution paths, roadmap and time frames
- Analyze possible cost & effort impact based on your tech vision
- It’s a great tool for discussion: alignment, vision, assumptions, next steps, etc.
- It can also be used as a living tool, in the sense that it starts with a draft vision, you have discussions, gather feedback and iterate through options until you get to a final version of the roadmap (no more ‘options’ in the chart)