Designing and building software for the enterprise require a different approach and mindset. That the principle of ‘big picture thinking‘ plays a critical role should come as no surprise.
Questions you should ask yourself are:
- What’s the context of the software you are building? What’s its role in the enterprise’s digital ecosystem?
- How does it need to integrate / interoperate with other enterprise tools?
- Is the code that you are building a dependency for other teams / groups? How?
- Does the enterprise / company has a defined and standard technology stack?
- Who’s maintaining the codebase?
- Are there any cost-efficiency goals or budget constraints associated to the build?
- Are there business / non-technical stakeholders? (e.g., marketing teams building sites and landing pages themselves, from available templates/themes)
- Does the enterprise IT or MarTech group have an app / website / tool roadmap?
- Is there any planned governance from IT or tech department?
- Does the enterprise have a design system and/or web design style sheet?
The list goes on and on. The main takeaway is that rarely a solution’s requirements are just about technical application specs – you need to consider business needs, application lifecycle, maintenance, governance, digital ecosystem, interoperability, working with other teams and vendors, RACIs, etc.
Even if the organization has not explicitly expressed any considerations around enterprise requirements, it’s our responsibility to dig deeper and ask the questions ourselves if necessary.
Building ‘Enterprise Components’ implies shareability as a requirement. How can we build solutions and components that are of use to the organization as a whole, instead of an isolated/one-off system?
With that in mind, and asking ourselves the questions I listed above, you are faced with different architectural approaches.
Enterprise Components – Comparison Chart
The diagram below is not meant to be exhaustive, but it should be a good starting point for your design process. In this comparison chart, I’m evaluating 3 main variables:
- Shareability (which is directly correlated with cost savings)
- Flexibility (which is associated to customization options)
- Maintainability (related to how much is the code prone to fragmentation)

Code-Sharing
The first 2 approaches fall more within the realm of Code-Sharing rather than Enterprise Components / Tools, but they sometimes have a valid place in your technology strategy.
Code-Sharing & Full-Hand-Off
This is probably the most basic form of sharing, but it has some level of efficiency at least (compared to teams building solutions that do the same thing without ever talking between them – which unfortunately is not that uncommon).
Description
- One team develops version 1 of the component / tool, or the bulk of it.
- Then it shares the code to whoever wants to leverage that codebase.
- After that initial hand-off, there is little to no efforts of keeping codebases in-sync.
- Codebases are in separate source code repositories.
Pros
- As its sharing scope is minimal, it is the easiest thing to do.
- Minimum costs in term of upfront thinking, design and architecture.
- High on flexibility and customization options, as teams can do whatever they want with the codebase once delivered.
Cons
- High potential for high levels of code fragmentation (codebases diverge separate ways after code-handoff).
- If the goal is for teams to have flexibility, yet keep codebases in-sync as much as possible, the issues and challenges run high (e.g., conflicts, merges, branching issues, stepping on each other’s toes).
- Saving time and money in the short-term might result in higher costs in the long-term.
- Difficult to maintain from an Enterprise governance perspective.

Code-Sharing w/ Common Core
The next level, slightly higher on “shareability”, is code-sharing with a common core.
Description
- Two or more teams contribute to a common core codebase.
- Teams share development source code repository.
- Teams inherit from that core codebase and extend / customize per specific team needs.
- High-levels of collaboration between teams.
Pros
- Flexibility remains relatively high.
- Forces tighter integration between development teams – if that’s a goal.
- Lower chance of code fragmentation.
Cons
- Requires very tight and seamless communication and interaction between teams, which might not be possible all the time.
- Maintenance and collaboration costs are high – overhead required to keep teams in-sync and with proper project management practices.
- Susceptible to braking changes – updates done by one team might affect the functionality of another team’s functionality.

Enterprise Tools & Components
With the code-sharing approaches behind us, we can focus on what at least I consider to be “true” component-sharing architectures. The main difference is that these require a more upfront and intentional approach when designing your solution. You need to consider the lifespan of the component, how it is going to be used, by whom, etc.
Offsite Tools & Components
The first of this set is the offsite approach.
Description
- One team owns the enterprise component, which includes: development & ongoing enhancements and support.
- Other teams and agencies use the tool by referencing it either via APIs, admin interfaces, redirects, etc.
- Basically, the component is there to use, and each team can use it for their purposes by way of parameters.
- The interaction between your solution/site and the enterprise tool might involve a combination of redirects and callbacks (if the tool is a self-contained visual tool).
Pros
- High cost-efficiencies – once developed by one team, the others just reference it. There is no need for everyone to invest the same time and money developing a separate tool.
- Fast time-to-market – build-once, ready for the rest.
Cons
- Low flexibility and customization – use “as-is”
- Regardless of the team that is using the component, it will look the same, which might not be the desired visual expectation.
- Require special considerations regarding: security, performance, API access tokens & keys, single-sign-on, authentication & authorization, etc.
- Possibility of braking changes – if tools is updated and consumer applications are not updated for braking updates.

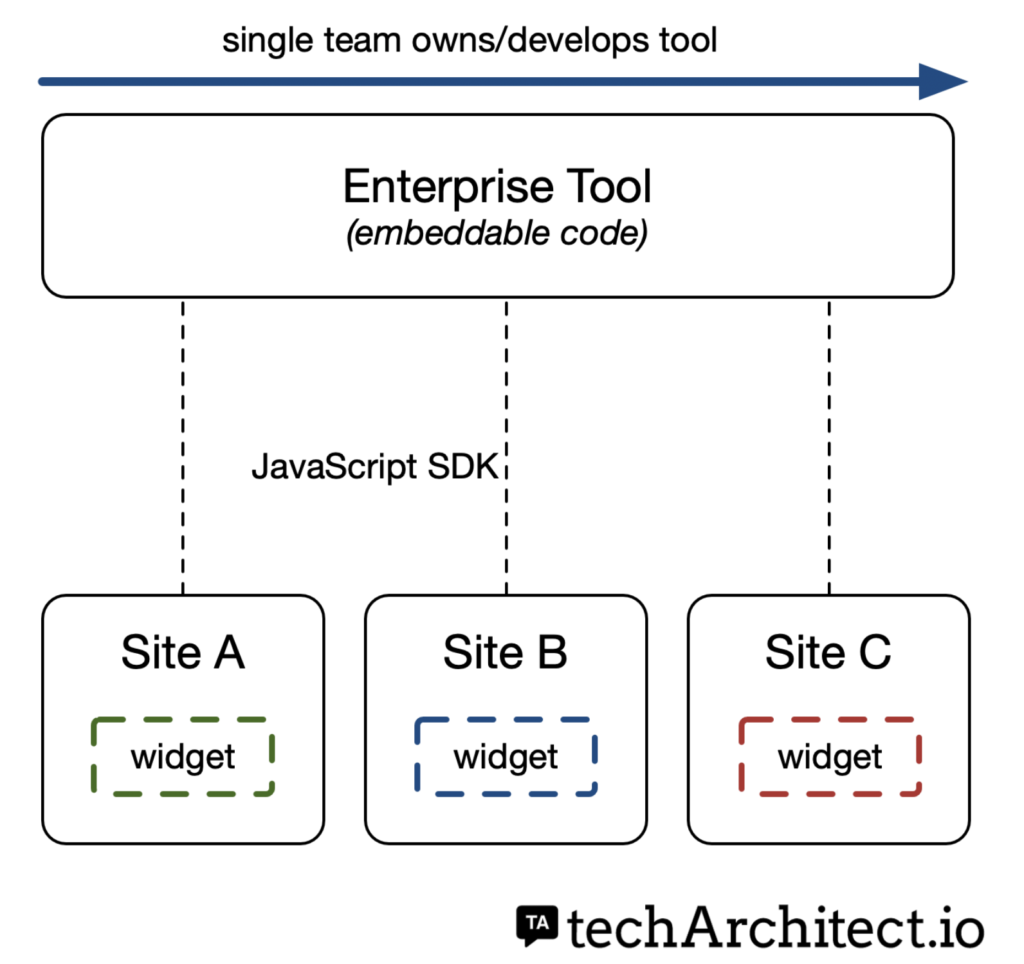
Embeddable Widgets
This is a more integrated version of an offsite component.
Description
- One team owns the enterprise tool, which includes: development & ongoing enhancements and support
- Other teams and agencies use the tool by embedding it via JavaScript SDK or iFrame.
Pros
- Long-term high cost-efficiencies
- Small room (but higher compared to offsite tool approach) for flexibility and minor customizations per brand/site.
Cons
- Higher initial costs for architecture and build – component is intentionally built for used by multiple teams/sites.
- Require special considerations regarding: security, performance, API access tokens & keys, single-sign-on, authentication & authorization, etc.
- Possibility of braking changes – if tools is updated and consumer applications are not updated for braking updates.

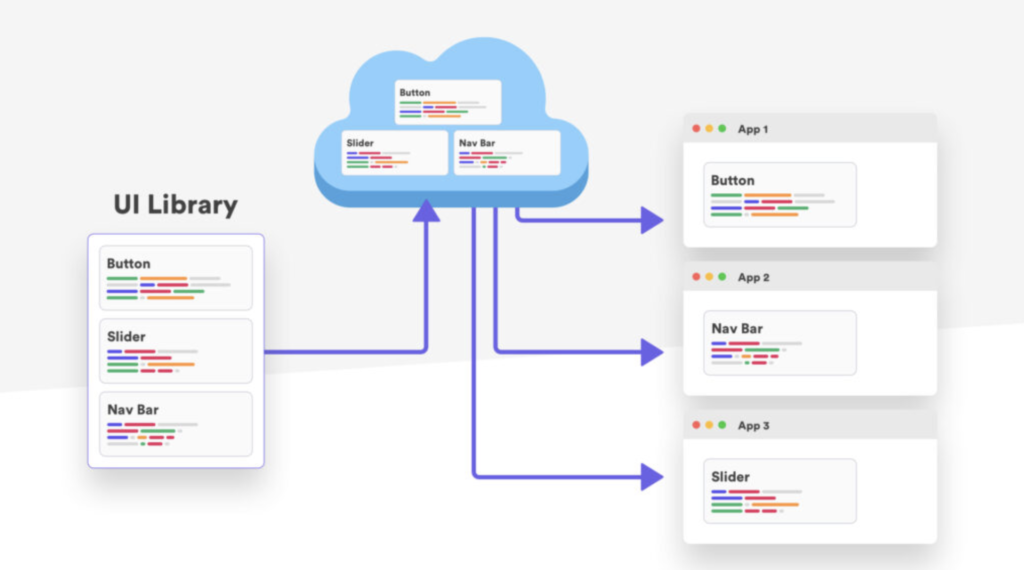
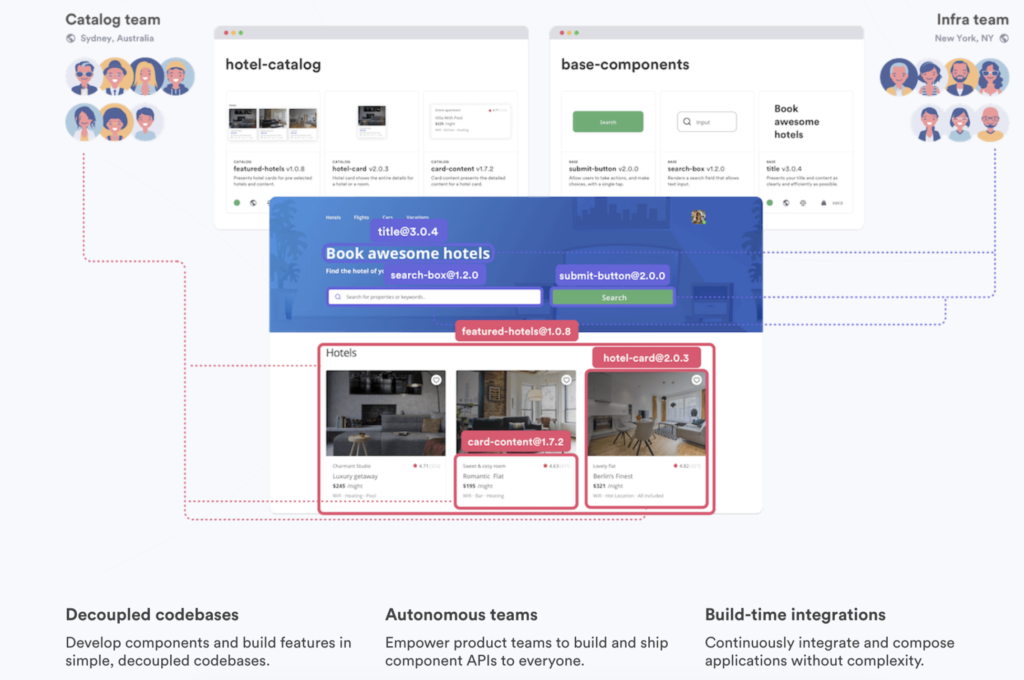
HTML/JS Component Library
Description
- Distributed tools and component development but building towards a common Enterprise Component (and tools) Library.
- The enterprise library is not built as a custom library, but rather use an existing component library platform for component hosting and documentation.
- Examples:
- UI Library + Bit
- UI Library + Lerna + NPM + StoryBook
Pros
- Highly-collaborative, highly efficient
- High-discoverability
- Higher flexibility and customization options
- Easy to support customization as result delegate this task to the consumer-side
- Each component is versioned independently
- Versioning prevents cases of braking changes
Cons
- Higher initial costs for architecture and build
- Potential additional costs associated with platform licensing and hosting
- Some of these platforms provide cloud-only options, which might not be in alignment with your organization’s security, procurement and hosting rules. There are some options that do offer on-premise hosting if that’s the case.


Single-Platform Shareable Components
So far we’ve been discussing options that would allow teams to publish and share components even on cross-platform digital ecosystems. I have saved the last approach for last, but it’s arguable the one you might be mostly familiar with – single-platform shareable components.
Description
- You and/or several teams are working together on a single platform.
- An easy example to think of is a multi-site CMS solution: Drupal, Sitecore, WordPress.
- In this scenario, each team might be responsible for different sites, but they share and inherit artifacts like: stylesheets, page templates and layouts, themes and components.
It can be considered an extension to the ‘Code-Sharing w/ Common Core’ approach described above, but in this case, we are talking about platform-specific and native capabilities to build components and make them customizable.
Pros
- Most enterprise-level platforms provide native capabilities, boilerplates and best practices to develop shareable artifacts: themes, layouts, components, style sheets, etc.
- As everything is within a single platform, collaboration is tighter.
- Components automatically inherit updates from their parent objects.
- Most front-end framework component approaches can be embedded within the platform itself (e.g., using React / Vue components within Drupal)
Cons
- It’s restricted to a common platform, so sharing beyond the current stack might not be possible.
- Breaking changes are a possibility.
Conclusion
By no means these are the only valid options when thinking about Enterprise Components. It’s not a black or white world. You can mix and match, you can extend from these ideas or even add your own.
The technical details themselves are not as important as making sure you are considering the different variables when designing your system. The big picture approach will force you to extend your design beyond the application architecture and start thinking about business and cross-organizational requirements.
Resources
- https://docs.bit.dev/docs/how-bit-works
- https://harmony-docs.bit.dev/essentials/what-is-bit/
- https://harmony-docs.bit.dev/component-architecture/thinking-in-components
- https://www.vafion.com/blog/bit-dev-can-used-place-traditional-component-packages/
- https://www.youtube.com/watch?v=dFMpUyNkIHo
- https://doc.sitecore.com/xp/en/users/100/sitecore-experience-platform/pages,-components,-placeholders,-and-content-items.html
- https://www.codehousegroup.com/insight-and-inspiration/tech-stream/a-developers-experience-multisite-react-application-with-jss